追加してよかった 超便利 サイト制作にも役立つ Chrome拡張機能6選
2021.09.23
使ってみてよかった、便利で簡単なデスクトップPCのChrome拡張機能についてご紹介いたします。
気になるものをChromeウェブストア拡張機能 から追加したら、いつでも使えるようにツールバーにピン止めしておくことをお奨めします。
WEB制作に関わる中で便利だったもの
プラグインやJSライブラリ等のは説明がほとんど英語で、解読するのに時間がかかってしまうことも多いです。
翻訳したいページでピン止めしておいたこの拡張機能ボタンを押し、「このページを翻訳」を選択すると、レイアウトはそのままに、あっという間にページ内が翻訳されます。
私は基本右利きですが、タッチパッドやマウスは左手でも扱います。そのためPCの右に普通のマウス、左にトラックボールマウスがあります。
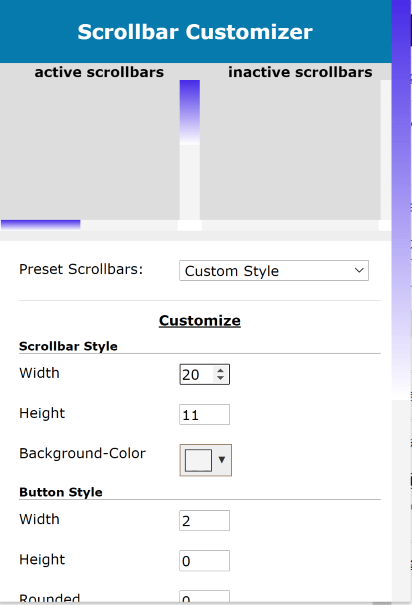
そんな時に役に立つのが、スクロールバーの幅、色をカスタマイズできるのがこの拡張機能です。
余談ですが、右利きの人でもある特定の仕草については左手を使っていた、ということが以外にあるみたいです(ペットボトルのフタを回す、みかんの皮を剥く等)。私も同様です。
ちなみに、右手でペットボトルのフタを開けると約3回まわす必要があるのに対し、左手の場合は約2回でフタが開きます。これは左手で開けた方が手首の可動域が大きいため、より多くフタを回すことができるためです。
左利き.com より引用それならば、逆に閉める方は右手が有利ということ?
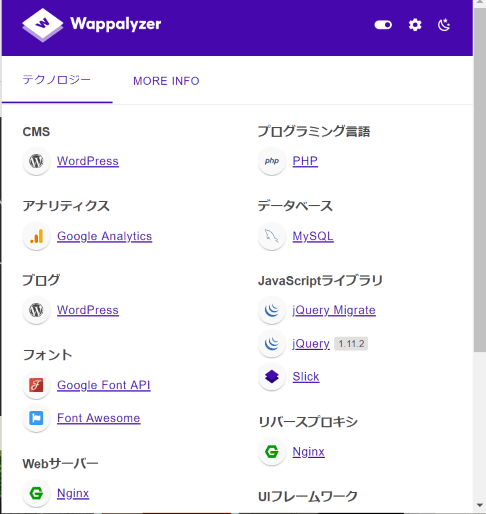
興味のあるサイトでこの拡張機能ボタンを押すと、CMS、JavaScriptライブラリ、ウィジェット、プログラミング言語、Webサーバ、アナリティクス、データベース、フォント等、一瞬で 表示してくれます。
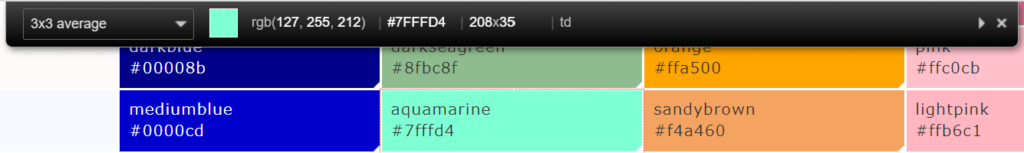
サイト上で使用されている色を抽出して、コピーできます。
拡張機能とは別にColorZillaのサイト、Ultimate CSS Gradient Generator では、自分の好みのグラデーションが簡単に作成できますので便利です。
一般的な利用において便利なもの
「LINE for Business」を利用されている方にとっては、PCでLINEを利用するのは普通のことかもしれません。
スマホのように電話機能がないPCですから、利用可能な機能は最低限ですが(私はトークしか使っていおらずそれで十分満足しています)、LINEでメッセージを送るときにキーボードから打てるのはとても楽です。
タブレット版chromeでは利用できていないのが、ちょっと悔やまれます(私のやり方が間違っている?)。NEC LAVIE PC-TE710KAW (フルセグチューナー内蔵)タブレットレビュー
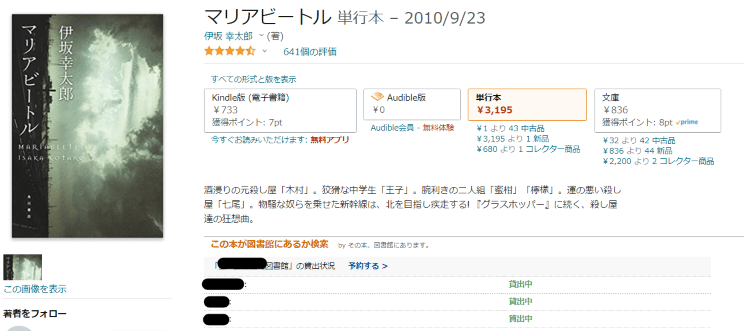
amazonで検索した本が、事前に登録しておいた図書館にあるかどうかが分ります。
また余談ですが、掲載の本は個人的お薦めです。ブラピ主演でハリウッド映画化、来年全米公開です。
WordPress ポップアッププラグインで、スマホメニューがオーバーレイ表示できない
2021.09.23
原因は不明ですが、ポップアッププラグインを使ってポップアップを表示させようとすると、スマホ時のメニューアイコンクリックでメニューをオーバーレイで表示できず(プラグインなしで実装)、苦戦しました。3つのプラグインを試した結果、ついにスマホメニューが開けるようになりましたので、試したプラグインをご紹介させていただきます。
試したプラグイン
フォーム入力やクリックで開くポップアップ等ではなく、目的はサイトを開いた時に最初に表示させるためだけだったため、難易度が低く、かつ高評価のものを選定し、下記を試しました。
Popup Maker Boxzilla WP Popups – WordPress Popup builder(WP Popups Lite) 各プラグインを比較
インストール数と評価は2021年7月現在のものです。
昨今のポップアップトースターも、機能が豊富でデザイン性も高く、選択に迷います。 採用したプラグイン
本命だったのは
Popup Makerはブロックエディターも利用でき、インストール数も多かったので第一希望でした。
後になって思いつきましたが、SPメニューもPopup Makeプラグインを利用して、クリックでポップアップ表示ということもできたかもしれません。それはそれで、WordPress 管理画面のメニューを入れたウィジェットを利用できるか等、課題はありそうです。試していませんが、機会があれば。
採用結果は
結局、3つ目のWP Popups Liteを採用しました。Popups – WordPress Popup をインストールしましたが、WordPress の検証済みバージョンは5.3.8までです。WP Popups – WordPress Popup builder が出てきます。
こちらのインストール数は他と比べて少なく見えますが、前代のPopups – WordPress Popupのインストール数は
不安をよそに、使い勝手もよく(本命より設定項目も少なくて簡単)今では十分満足しています。
ご参考までに、他にもWordPressのプラグインを比較した記事も投稿しています。
目次プラグイン(ETOCとRTOC)比較
コンテンツ量が少ない時、footerを下部に固定 jQueryとCSSで簡単に解決
2021.09.23
コンテンツ量が少ない場合、footerが画面上部に上がってきて、footerと画面下部までに余白ができてしまい、見栄えが悪くなってしまいます。
footer {position: absolute; bottom: 0;} コンテンツ量が多い時、コンテンツと重なる。
footer {position: sticky; bottom: 0;} 常に画面下部にコンテンツに重なることなく固定表示可能。但し、footerにそれなりの高さがあると鬱陶しい。
よって、これらのデメリットをふまえ、jQueryとCSSで解決してみたいと思います。
解決方法
footerの高さとfoooterのトップからの位置の合計が、画面の高さに達していない時に、画面下部固定用のクラスを付与し、CSSで調整します。
使用するもの
事前準備
jQuery及びご利用のJSファイル、CSSファイルをHTMLファイルで読み込みます(詳細説明割愛させていただきます)。
因みに、jQuery の2021年7月現在の最新バージョンは、3月にリリースされた3.6.0になっています。
実装手順
JSファイル
$(window).on('load resize', function(){
const winh = $(window).height(); //画面の高さを取得
const fth = $('footer').outerHeight(); //footerの枠線込みの高さを取得
const ftPos = $('footer').offset();//footerの位置の高さを取得
//footerの高さと位置の合計がウィンドウの高さに達していないとき
if ( (fth + ftPos.top ) < winh ) {
$('footer').addClass('footer-fix'); //画面下固定用のクラスを付与
} else {
$('footer').removeClass('footer-fix'); //画面下固定用のクラスを付与
}
});CSSファイル
jQueryで付与したクラスを利用して、下部に固定します。
.footer-fix {
position: absolute;
bottom: 0;
}お役に立てれば幸いです。
slick スライダーで、 画面からはみ出る、矢印が見えない、原因と解決方法
2021.09.23
スクロールした時に画面下に横スクロールバーが表示されてしまうと、ウンザリしてしまいます。
何の要素が画面横幅からはみ出しているのか探すのは、見えない場合は手間がかかります。
原因
画面からはみ出した原因
前後の画像への矢印を表示している。 スライド画像を画面横幅いっぱいに表示{width: 100%;}している。デフォルトでは矢印は、画像の外側に配置されています。 矢印を画像内に配置しても見えない場合は、矢印のデフォルトの色が画像と被っているのと、z-indexの設定によるものです。 slickのデフォルトのCSS
以下のようになっています。一部を抜粋しています。
/* Arrows */
.slick-prev,
.slick-next {
font-size: 0;
line-height: 0;
position: absolute;
top: 50%;
display: block;
width: 20px;
height: 20px;
padding: 0;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
cursor: pointer;
color: transparent;
border: none;
outline: none;
background: transparent;
}
/* 途中省略 */
.slick-prev:before,
.slick-next:before {
font-family: 'slick'; //スタイル変更の為、'FontAwesome'に修正します
font-size: 20px;
line-height: 1;
opacity: .75;
color: #ffff;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.slick-prev {
left: -25px;
}
/* 途中省略 */
.slick-prev:before {
content: '←'; //font-familyの変更に伴いこちらも修正します
}
/* 途中省略 */
.slick-next {
right: 25px;
}
/* 途中省略 */
.slick-next:before {
content: '→'; //font-familyの変更に伴いこちらも修正します
}
/* 以下省略 */【参考】JSファイルの設定
$(document).ready(function(){
$('.slick-slider').slick({
arrows: true, //前後画像への切り替え矢印を表示
autoplay: true,
autoplaySpeed: 5000,
dots: true,
});
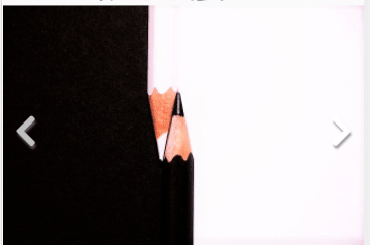
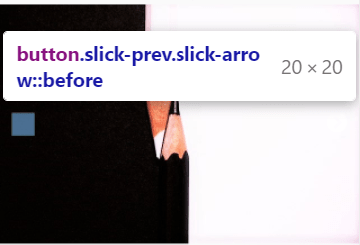
});前後の矢印は画像の外側に配置されています。
左側の矢印が見えないのは、z-indexの設定によるものです。
CSSを修正
事前準備
defaultの矢印アイコンでは下記の方法ではうまく表示できないため、FontAwesomeの矢印アイコンを使用しています。FontAwesome の読み込んでおいてください。こちらの記事 内に登録について簡単に記載しておりますので、ご参考にしてください。
CSSの修正コード
といいつつも、SCSSを使用していますので、ご了承ください。
.slick-prev, .slick-next {
&:before {
font-family: 'FontAwesome';
text-shadow: 1px 2px 2px #777; //適度な暗さのグレーを設定していますが、お好みの色を選択してください
font-size: 30px;
}
}
.slick-prev {
left: 10px; //画像の外側から内側に配置
z-index: 10; //画像の前面に配置、因みに.slick-nextの方は記載不要でした
&:before {
content: '\f053'; //左向きの矢印
}
}
.slick-next {
right: 10px; //画像の外側から内側に配置
&:before {
content: '\f054'; //右向きの矢印
}
}修正後のイメージ
アイコンやテキストを立体的に見せることで、背景色に隠れてしまうのを防いでくれるため、shadowは便利です。
データセンターってどういうところ?私たちのデータは安全に保管されてる?見学した話
写真はイメージです
2021.09.23
機会があってデータセンターを3~4箇所程見学した経験を綴ってみたいと思ます。
どこにあるの?
全国各地、土地に余裕のある郊外以外にも、都心の駅近くにもあったりします。
足を運ぶ機会は稀だと思いますが、タクシーの運転手さんに●●データセンターまでお願いします。と言っても「え?どこそこ?」となるかもしれません。
クラウドなら、わざわざ土地が高い都心になくても、とも思うでしょう。ただ、一概にクラウドと言っても内容や目的は様々で、例えばパブリッククラウド(共有型)・プライベートクラウド(占有型)という使い分けをしたりすることもあります。
パブリッククラウドは、みんなが同じサーバ・システム上で各々の領域内で使用しましょうね、という感じです。
話が若干それてしまいましたが、プライベートクラウドであるならば、メンテナンスや緊急トラブル対応等を考慮すると都心にあった方が便利です。
私たち一般のブロガーがwebサーバをホスティングするのは、もちろんパブリッククラウドです。
どんな建物?
大災害を想定した堅牢な建物です。耐火性、耐震性、地盤ももちろん重視されます。
稀に、ネットワークのトラブルやデータ紛失等の事故がありますが、ほとんど人為的ミスや、想定外のアクセスによるサーバへの負荷によるものです。もちろん故意ではありませんし、予想外のことが発生するのは仕方がないです。
データセンターのデータは絶対安全なの?
過去2012年に、当時Yahoo(株)の子会社であったホスティング事業を行うファーストサーバ(株)でデータ全消失という事故がありました。詳細は『ウィキペディア(Wikipedia)』をご覧ください。
ファーストサーバ株式会社 (英: Firstserver, Inc. )は、かつて存在したホスティングサーバを中心とする事業を行う企業である。大阪市中央区に本社を置いていた。
『ウィキペディア(Wikipedia)』 より引用余談ですが、この会社は事件や事故が多かったのですね。2008年、社長が新幹線で全裸となり公然わいせつ容疑で逮捕されています。素面で!、しかも常習犯だったそうです。
閑話休題、こういう事故や大災害に備えて、距離の離れた(九州と東京等)データセンターを2箇所以上契約し、一方のデータセンターが機能しなくなっても、データを同期させている(レプリケーション)、もしくはバックアップデータを保管しているもう一方のデータセンターを利用する企業もあります。
誰でも入れるの?
入館できるのは、所有者、出資者、技術者、機材搬入者、契約を検討している顧客くらいだと思います。
事前に入館予約が必要です。入館する際のセキュリティもかなり厳しい方だと思います。
中の様子は?
サーバー室が複数並んでいて、内装はシンプルですから迷子になりそうです。
郊外であれば土地に余裕があるからでしょう、サーバが並んでいるサーバ室とは別に、技術者が作業ができるちょっとしたワークスペースが備えられていることもあります。
サーバが多数あったら暑くない?設備は?
サーバ室内は空調がガンガン効いています。サーバー1台でも、PC1台と比較にならないほどの熱を発生します。
災害時等の停電に備えて、例えば最低3日間分電力を発電可能な巨大な自家発電装置があったりします。
テレワークが増えてクラウド利用増加に伴い、これからもデータセンターは増えていきそうですね。
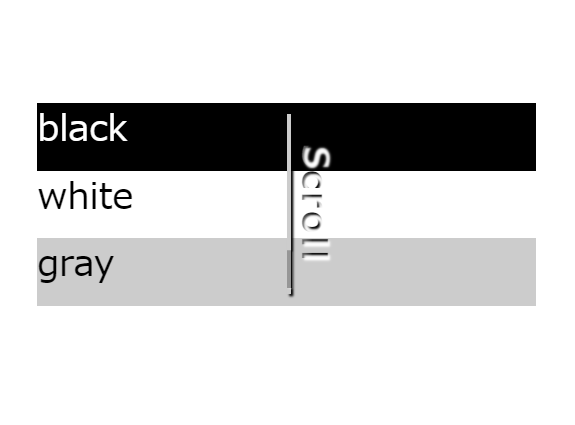
背景色に影響されて消えることがない、画面にフィックスされたスクロールを促すバー
2021.09.23
WEBサイトでスクロールを促すバーをよく見かけます。
そこで背面カラーに影響を受けないバー(アニメーション付き)を作成してみましたので、ご参考にしてください。
使用するもの
以下のみです。
HTMLファイル CSSファイル(SCSSを使用しています) 実装の結果
画面の隅に小さく表示することを前提に作成していますので、大きくしたい場合はshadowも含めご調整下さい。
See the Pen
scrolldown by blue moon (@blue-moon )
on CodePen .
参考までに
ページのコンテンツ量が少なく、且つ、footerが下部に固定されておらず、footerがブラウザの上の方まで上がってきてしまう場合(検索結果表示で検索結果が0の場合等)は、z-indexの数値をfooterより下げて、footerの背面に隠してしまいましょう。
もしくは、jQueryで画面下までスクロールしたらフェードアウトさせる処理をするということも可能です。
因みに、footerを下部に固定するには以下をお試しください。
footer {
position: sticky;
bottom: 0;
}【後日追記】jQueryを使って、コンテンツ量が少ない時にのみ画面下部に固定する方法について、こちらの記事 を投稿しましたので、ご参考にしてください。
最後に
時々、使いまわせそうな自作デザインを掲載しています。日付入りカレンダ ー等も自作してみましたので、よろしければご参考にしてください。
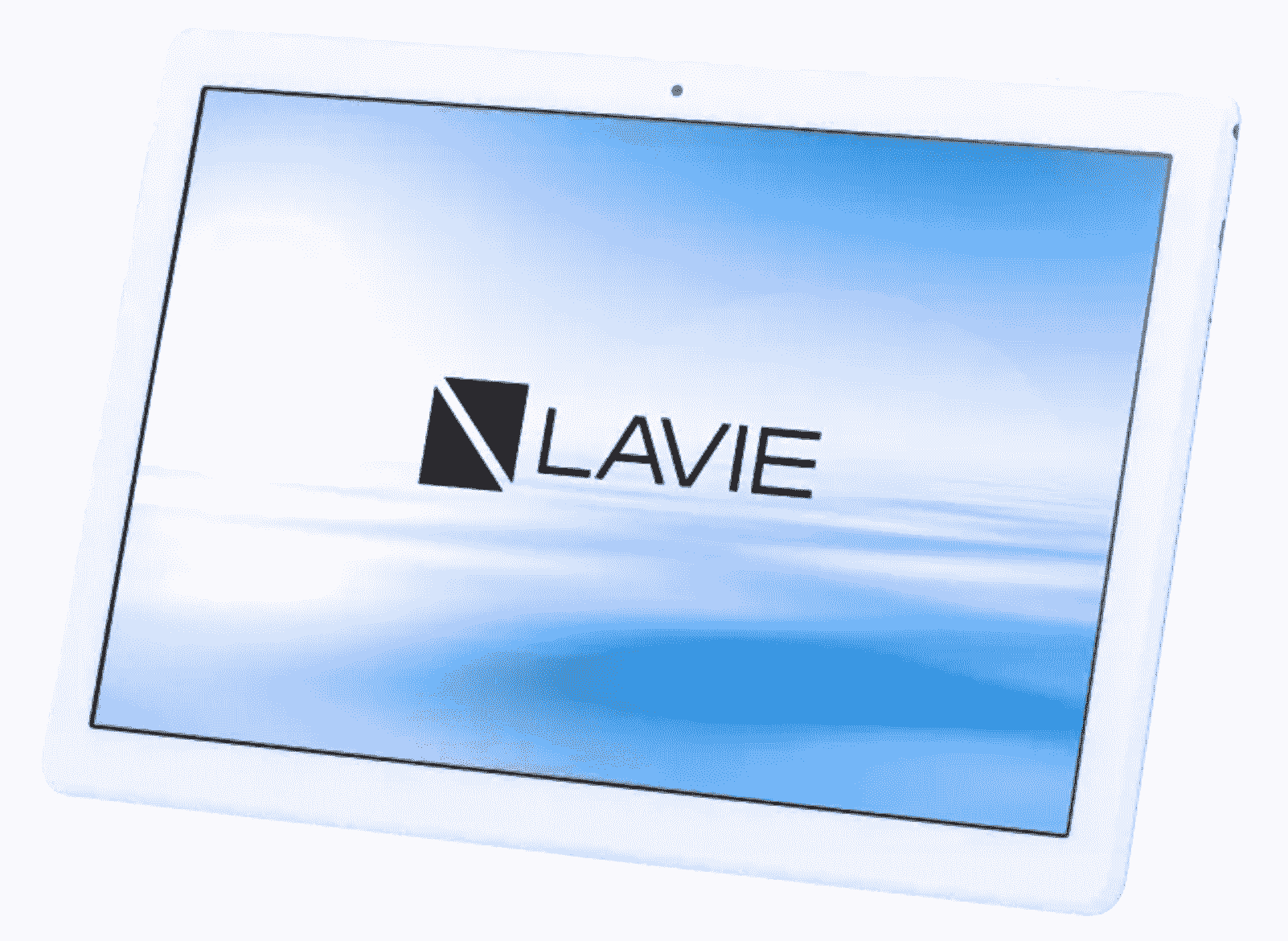
NEC LAVIE PC-TE710KAW (フルセグチューナー内蔵)タブレットレビュー
2021.09.23
主な用途は、リビング以外でテレビや動画を見る(プラスαでメール、SNS、amazon関連アプリの利用、軽くWEB閲覧、且つPCの予備)と決めていたので、必要以上にスペックは特に拘りませんでしたが、一応レビューしてみました。
主なスペック
メモリ 4GB ストレージ 約64GB OS Android 9.0 ディスプレイ 10.1型ワイドLED IPS液晶(WUXGA) 解像度 1920×1200 Bluetooth、スピーカー、マイク、microSDメモリーカードスロット ○ カメラ 約800万画素 USB Micro USB×1 (type-cではない) 本体寸法 242.1mm×167mm×8.1mm 質量 520g フル充電時間 約4時間 駆動時間 約13時間(Web閲覧時) 商品ページより一部を抜粋させていただきました。詳細はこちら をご覧ください。
価格
家電量販店、直販で40,000円前後。量販店のポイントついても10%位なので、実質36,000円位でしょうか。
アプリ
出荷時インストール済みの主要アプリ
必要最低限のものは入っています。
Google関連(chrome、YouTube、Gmail他) Skype Outlook Office(使用していないので、どの程度の機能が有効なのか不明) カメラ TV さとふる UNEXT その他諸々 追加したアプリ
ABEMA TVer Amzon関連(Prime Video、Prime Music、Shopping) twitter ZOOM ウィルス対策ソフト LINEはタブレットのAndroid版アプリはありませんでした。chrome拡張機能 で最低限の機能が利用できないかと思ったのですが、思うようにいっていません。
電波の感度
WiFi
特に問題ないです。
フルセグ
付属のアンテナ(DTVケーブル)を装着すれば問題なく綺麗に移ります。
ワンセグ
アンテナなしで電波を受信できないということはないですが、装着してフルセグで見るほうが断然画像が綺麗です。アンテナを装着しないと途切れてしまうことがあります。
ご参考までに、電波の調子が悪いと感じたときの記事もこちらに ありますので、よろしければご覧ください。
ルックス
見た目と手触り
色は白でシンプルで気に入っています。
タブレットの重さ
単体ではそれほど重くはありませんが、やはり裸のまま使用するのはキズが付きそうで怖いのと自立してくれないため、カバーを追加購入しました(2,000円以内であります)。その重さが230~250g程なので、結局はカバー装着で750g程になってしまいました。
カバーは「wisers タッチペン・保護フィルム付 LAVIE Tab E TE710/KAW PC-TE710KAW 10.1インチ NEC タブレット ケース カバー [2020 年 新型] ブラック 」を購入しました。タッチペンどフィルムが付属しています。装着感もぴったりで申し分ないです。
大きさ比較
大雑把にいうと、15.4型ワイドノートPC(大き目のノートPC)の半分、Kindle Paperwhiteの2倍の大きさ、スマホを横3つ並べたくらいです。
メリット
生活防水レベル(完全防水ではありません)のため、キッチン、洗面所でも利用可。ここが大事でした。こういう場面で使用したかったためです。
デメリット
BS放送は受信できません。
全体的な感想
用途が明確ならば十分満足できると思います。個人的にはよい買い物ができたと思っています。
※後日追記
Clood9の開発環境でAmazon EBS ボリュームを増量してみました
2021.09.23
回線速度は遅くないにもかかわらず、Cloud9の開発環境で所々遅延を感じていたところ(Sassコマンドを実行後のCSSファイル変換や、固定ページの編集等)、AWSから「改善の通知(ボリューム増量 or 環境移行 or 暗号化)」の重要そうな案内が来ました。
案内は英語 で来ましたが、後に日本語 ページのバージョンも発見しました。
手順
ボリュームサイズ変更用のファイルを作成 コマンドの実行 (私は、万が一のため、事前にバックアップを作成しました) 増量されたボリュームを確認 SHファイルの作成
ボリュームサイズを変更したいワークスペースにて、AWSから案内が来た下記の内容コピペし、拡張子を.shとしたファイル(例:「resize.sh」)を作成し保存します。公式ページ からのコピペをお奨めします。
#!/bin/bash
# Specify the desired volume size in GiB as a command line argument. If not specified, default to 20 GiB.
SIZE=${1:-20}
# Get the ID of the environment host Amazon EC2 instance.
INSTANCEID=$(curl http://169.254.169.254/latest/meta-data/instance-id)
# Get the ID of the Amazon EBS volume associated with the instance.
VOLUMEID=$(aws ec2 describe-instances \
--instance-id $INSTANCEID \
--query "Reservations[0].Instances[0].BlockDeviceMappings[0].Ebs.VolumeId" \
--output text)
# Resize the EBS volume.
aws ec2 modify-volume --volume-id $VOLUMEID --size $SIZE
# Wait for the resize to finish.
while [ \
"$(aws ec2 describe-volumes-modifications \
--volume-id $VOLUMEID \
--filters Name=modification-state,Values="optimizing","completed" \
--query "length(VolumesModifications)"\
--output text)" != "1" ]; do
sleep 1
done
#Check if we're on an NVMe filesystem
if [ $(readlink -f /dev/xvda) = "/dev/xvda" ]
then
# Rewrite the partition table so that the partition takes up all the space that it can.
sudo growpart /dev/xvda 1
# Expand the size of the file system.
# Check if we are on AL2
STR=$(cat /etc/os-release)
SUB="VERSION_ID=\"2\""
if [[ "$STR" == *"$SUB"* ]]
then
sudo xfs_growfs -d /
else
sudo resize2fs /dev/xvda1
fi
else
# Rewrite the partition table so that the partition takes up all the space that it can.
sudo growpart /dev/nvme0n1 1
# Expand the size of the file system.
# Check if we're on AL2
STR=$(cat /etc/os-release)
SUB="VERSION_ID=\"2\""
if [[ "$STR" == *"$SUB"* ]]
then
sudo xfs_growfs -d /
else
sudo resize2fs /dev/nvme0n1p1
fi
fiこのスクリプトは Amazon Linux 2、Amazon Linux、または Ubuntu サーバーを実行する EC2 インスタンスに接続されている Amazon EBS ボリュームに対して機能します。
このスクリプトは、Nitro ベースのインスタンスで NVMe ブロックデバイスとして公開される Amazon EBS ボリュームのサイズも変更します。Nitro システムに基づくインスタンスのリストについては、「」を参照してください。Nitroベースのインスタンス ()Linux インスタンス用 Amazon EC2 ユーザーガイド 。
AWS Cloud9 ユーザーガイド コマンド実行
IDEターミナルセッションから、resize.shファイルを含むディレクトリに切り替え、次のコマンドを実行します。
ターミナル上で2~3分経過後、以下の結果が表示されました。
ubuntu:~/environment $ bash resize.sh 20
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 19 100 19 0 0 243 0 --:--:-- --:--:-- --:--:-- 243
{
"VolumeModification": {
"VolumeId": "xxxxxxxxxxxxxxxxxxxx",
"ModificationState": "modifying",
"TargetSize": 20,
"TargetIops": 100,
"TargetVolumeType": "gp2",
"TargetMultiAttachEnabled": false,
"OriginalSize": 12,
"OriginalIops": 100,
"OriginalVolumeType": "gp2",
"OriginalMultiAttachEnabled": false,
"Progress": 0,
"StartTime": "2021-07-03T02:32:14.000Z"
}
}
CHANGED: partition=1 start=2048 old: size=25163743 end=25165791 new: size=41940959,end=41943007
resize2fs 1.44.1 (24-Mar-2018)
Filesystem at /dev/xvda1 is mounted on /; on-line resizing required
old_desc_blocks = 2, new_desc_blocks = 3
The filesystem on /dev/xvda1 is now 5242619 (4k) blocks long.
結果
ダッシュボード > サービス > EC2 > 左側メニューのボリューム で結果を確認したところ、無事にボリュームが増えていることが確認できました。
快適になったかというと、劇的にとまではいかないもののよくなったような気はします。
これとは別に、WordPress開発終了後(インスタンス再起動後)に開発用管理画面にアクセスできなくなった時の対応をこちら に記載しておりますので、ご参考になれば幸いです。
WordPress 抜粋ではなく最初の一行、又は特定のクラス等のみを取得したかった
2021.09.23
テンプレートタグ the_excerpt() の抜粋取得では文字数によって要約文が取得されますが、トップページや親ページで、タイトルの他に最初の1行もしくは特定の箇所(idやclass等)だけを指定して取得できたらと思うことがあると思います。
状況
記事のタイトルに日本語のタイトルと英語のタイトルを記載。the_title() で、改行された状態でタイトルは取得可能。
不具合や不都合発生
タイトルに<br>を挿入すると、パンくずにaタグが含まれた不自然な表示になる(プラグイン「All in One SEO」のウィジェット「Breadcrumbs」を使用)。 たとえ、パンくずが正常に表示されたとしても、長くなる(パンくずの現在ページは日本語タイトルのみで構わない)。 そこで、記事のタイトルは日本語タイトルのみ記載し、英語タイトルは最初の1行目に記載することにしました。
解決案
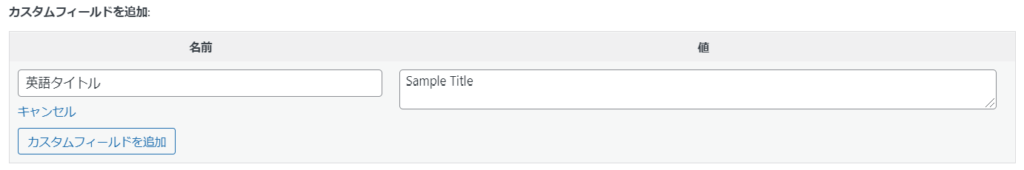
英語タイトルをmeta要素とする、つまりブロックエディタのカスタムフィールドを使用しました。
カスタムフィールド入力
カスタムフィールが表示されない場合は、投稿編集画面の右上の縦3つの点 > 設定 > パネル にて、「カスタムフィールド」をONにして表示してください。
トップページ等の表示させたいページでタイトルと一緒に取得
<h2>
<a href="<?php the_permalink()?>">
<?php the_title();?><br>
<span><?php echo post_custom('英語タイトル'); ?></span> //<span>タグはCSSでスタイルを変更したい場合等お好みで
</a>
</h2>英語のタイトルをスタイル変更するため<span>タグで囲っていますが、CSSの疑似要素::first-line でも、1行目と2行目のスタイルを分けることは可能です。
まとめ
テンプレートタグthe_title() でタイトルを取得することに拘ったため、はまってしまいました。
WindowsのOSの月例アップデートは配信後、すぐ実施した方がよい?
2021.09.23
毎月Microsoftでは、アメリカ時間の第2火曜日の翌日(日本時間では、第2水曜日若しくは第3水曜日)にアップテートプログラムを自動配信(スケジュール )しています。脆弱性対応に関するもの、機能向上に関するもの等が含まれます。(緊急性の脆弱性に関するものは定例日以外にも配信されています。)こちらの記事 もご参考までに)。
アップデートの方法は?
配信された後、再起動したら自動でインストール、適用されます(特別、ダウンロードやインストールを遅らせる等の設定をしていなければ)。
すぐにアップデートした方がいい?
アップデートプログラムといいつつも、稀にそのプログラムの影響でバグ(不具合)が発生することもあります。
前例は極端な例ですが、そういう事例も発生しうるため、企業によっては世間の様子をみてアップデートプログラムのインストールを若干遅らせる等、手間をかけているところもあります(といっても1~2週間くらい?)。
参考 アップデートプログラム情報
アップデートプログラム内容は下記のようなものです。2021 年 6 月 8 日 — KB5003635 (OS ビルド 18363.1621)
「KB」から始まるものがプログラム名です。不具合を起こすプログラムがあれば、ご自身で該当プログラムをアンインストールしましょう。
しばらくアップデートしなくてもいいのか?
バグが発生する可能性があるなら、今の機能で十分満足だし、しばらくアップデートは放置しようと思ってしまうかもしれません。
放置したままだと
しかし、数ヶ月ぶりにアップデートしようと思い立ち、再起動したり、久しぶりに電源を入れてみたりすると…
結論
大雑把ではありますが、最低でも月に1度はアップデート(再起動もしくは眠らせているPCを起こしてあげる)した方がよいと思います。
大きな不具合を起こすようなことは稀だと思いますので、特にバグを心配する必要はないと思います。
不具合が発生した時は、そのバグプログラムを手動でアンインストールしたらよいでしょう。
WordPress プラグインなしスマホ用メニュー作成 サブメニューを親メニュータップで開閉
2021.09.23
スマホ用メニューをウィジェットを活用し、プラグインなしで実装してみました。
状況
jQueryの「hover()」メソッドを使って、PC上では親メニューのマウスオーバーでサブメニューを開閉できることは確認済み。 スマホの場合、親メニューをタップすると、サブメニューは開閉されずに親ページに遷移してしまう。 WordPressのバージョンは5.7.2 試したこと諸々
jQuery「prepend()」メソッドを使って下向き矢印アイコンを追加し、後から追加した要素にイベントハンドラを登録することになるため、「$(‘.parent’).on(‘click’, ‘.child’, function() { ~」という、第2引数にイベント発生元を指定するセレクタを記述する方法で試したもの失敗。 jQuery「preventDefault()」メソッドでページ遷移の制御を試みるも失敗。 モバイルでもマウスオーバーのように振舞ってくれる、ontouchstart ontouchstart=""という属性を追加する等も失敗、たとえ成功したとしても少々不安感あり。 解決方法
手順は少々多いですが、ひとつひとつは複雑でもなく、難易度は高くないです。
使用するもの
HTMLファイル(各種読込) functions.phpファイル(サイドバーエリアを追加) header.phpファイル(ウィジェットを表示) WordPress管理画面のウィジェット、メニュー項目 JavaScriptファイル CSSファイル(SCSSを使用) 事前準備
jQuery及びご利用のJSファイル、CSSファイルをHTMLファイルで読み込みます(詳細説明割愛)。 Font Awesomeに登録し、同じくHTMLファイルで読み込みます(詳細説明割愛、こちらの記事 にFont Awesome読み込みについて記載した箇所があります)。 実装手順
functions.phpファイルでサイドバーエリア追加
<?php
//ウィジェットエリア
function my_theme_widgets_init() {
register_sidebar(array(
'name' => 'sp-menu',
'id' => 'sp-menu-widget-area',
'description' => 'SPでメニューに表示されるウィジェットエリアです。',
));
}
add_action( 'widgets_init', 'my_theme_widgets_init' );
?>
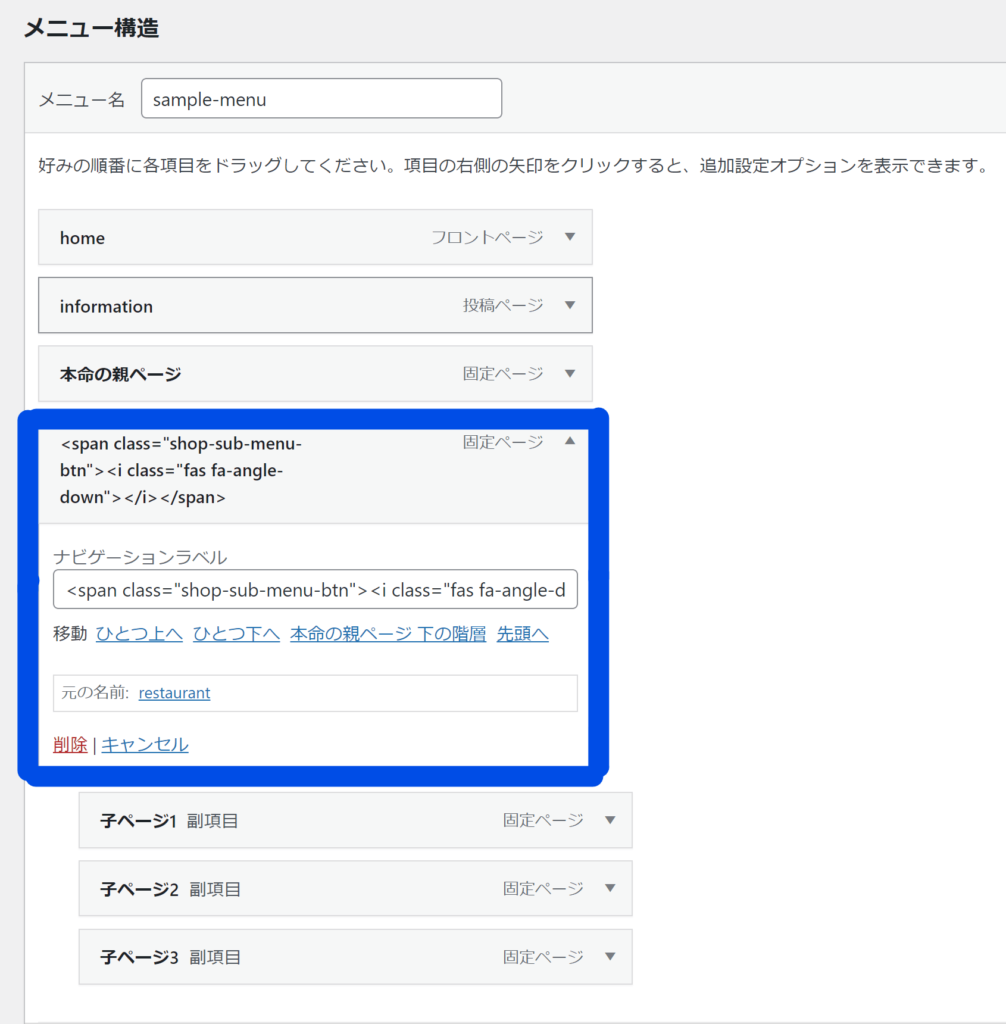
WordPress 管理画面メニュー新規作成
「外観」>「メニュー」の「メニューを編集」タブの中の上部に表示される「新しいメニューを作成しましょう。」をクリックし、新規メニューを作成します。
青枠の箇所がサブメニューを持ったアイコンのみのダミーの親ページとなります。
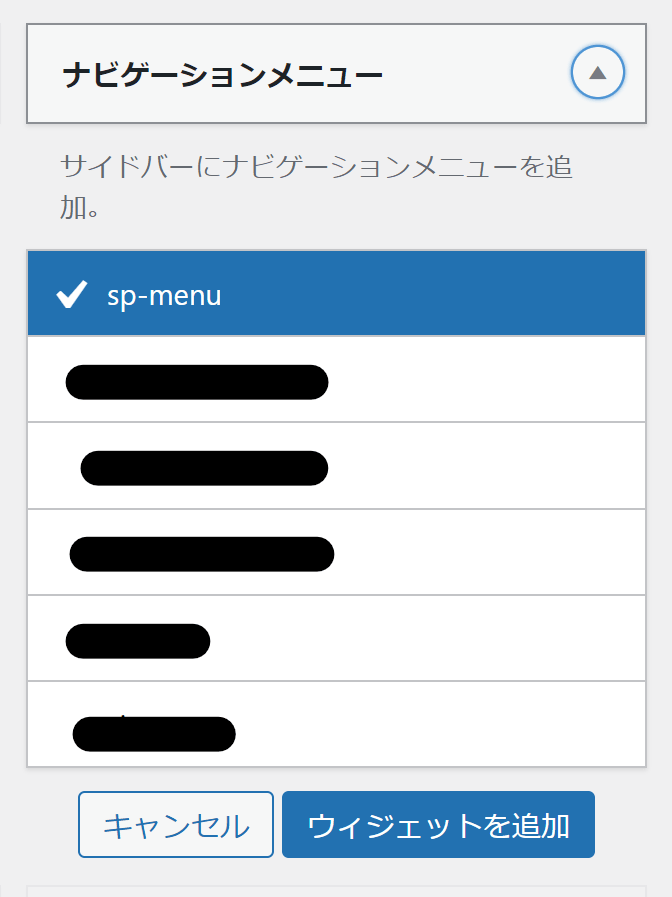
WordPress ナビゲーションメニューをウィジェットに追加
「外観」>「ウィジェット」の左側画面にある、「ナビゲーションメニュー」から、functions.phpで新規作成したサイドバーエリアを選択し、「ウィジェットを追加」を押下します。
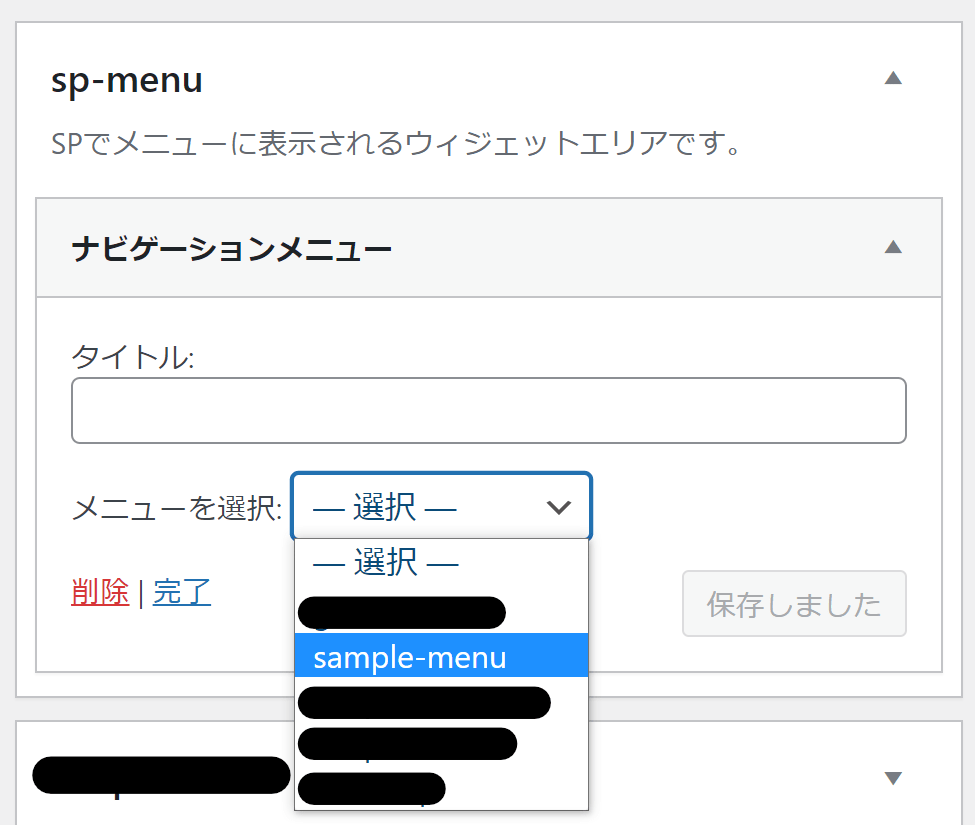
WordPress サイドバーに作成したウィジェットエリアに追加
同じく、「外観」>「ウィジェット」の右側画面にある、新規作成したサイドバーエリアで、メニューを選択し、「完了」を押下します。
プルダウンメニューが表示されない場合は、一度管理画面を再読み込みしてください。
header.phpファイルにてウィジェットを表示
<div class="sp-menu">
<?php if ( is_active_sidebar('sp-menu-widget-area') ) : ?>
<?php dynamic_sidebar('sp-menu-widget-area'); ?>
<?php endif; ?>
</div>jQueryでリンクの解除とイベント登録
ダミーの親メニューアイコンについた親ページへのリンクを解除して、クリックイベントを登録します。
※後日追記 後から気づいたのですが、画面をリサイズするとウィジェットのメニューが表示されてしまうため、それらの各メニューアイテムをhide()メソッドで非表示にし、クリックイベント後にtoggle()メソッドで表示することにしました。また、サイトマップ等でもウィジェットエリアを設定している場合は、そちらも非表示になってしまう恐れもありますので、適宜ご調整ください。
// メニュースライドダウン
$(window).on('load resize', function(){
//メニューアイコンを押した時にメニューが表示される処理を記述(省略)
//(追記)画面をリサイズ時に表示されるウィジェットアイテムをhide()メソッドで非表示
//スマホ、タブレット(768pxと想定)はタップでサブメニューを開閉
var winW = $(window).width();
if (winW <= 768) {
// pcでメニューアイコン不使用の場合は、条件式不要なので、以下 } else { までのみでよいかと
$('.shop-sub-menu-btn').unwrap()
$('.shop-sub-menu-btn').click(function() {
$(this).next('.sub-menu').stop(true,true).slideToggle(100);
$(this).toggleClass('active');
//(追記)hide()メソッドで非表示した要素にtoggle()メソッドを追加
});
} else {
//pcはマウスオーバーでサブメニューを開閉
$('.menu-item-has-children').unbind().hover(function(){
$(this).children('.sub-menu').stop(true,true).slideToggle(100);
});
};
});
CSSで位置等調整
当然ながらダミーの親メニューアイコンは、前の本来の親メニューの直下に表示されるため、位置を調整する必要があります。
.menu-global-menu-container {
margin: 0 auto;
padding: 5% 0 5%;
width: 80%;
ul {
display: block;
/* 親メニュー*/
li {
padding: 0.4rem 0;
a {
font-size: 2rem;
color: $base-color;
}
/* サブメニュー*/
.sub-menu {
display: none;
padding-left: 1rem;
li {
display: inline-block;
margin: 0 1rem;
a {
font-size: 1.6rem;
}
}
}
}
/* ダミーの親メニューのアイコンの位置調整 */
.menu-item-has-children {
position: relative;
span {
position: absolute;
top: -3.5rem;
right: 0;
display: inline-block;
width: 3.2rem;
height: 3.2rem;
cursor: pointer;
text-align: center;
transition: 0.4s ease-in-out;
.fa-angle-down {
font-size: 3rem;
color: $base-color;
font-weight: 700;
}
}
/* クリック時に付与したクラスにて矢印アイコンを180度回転 */
.active {
transform: rotate(180deg);
}
}
}
}
アイデアの要点
詳細説明は割愛させていただいている部分もありますが、要するにWordPress管理画面のウィジェットに追加するメニューに、親メニューとは別に、サブメニューを持つアイコンだけのダミーの親メニューを追加し、その要素自身のリンクを外した上でクリックイベントを追加するということです。
メルカリで発送サイズを誤ってバーコードを生成、発送した場合の配送料
2021.09.23
発送用のバーコードを生成する際の発送サイズを誤ってしまった時、配送料はどういう扱いになったのかについての体験記です。
経緯
宅急便コンパクト(専用箱)を用いて、コンビニから発送用のバーコードを生成し、コンビニから発送したのです。
メルカリからの連絡
件名の冒頭に【重要】と付けられたお知らせが届き、ミスに気づきました。
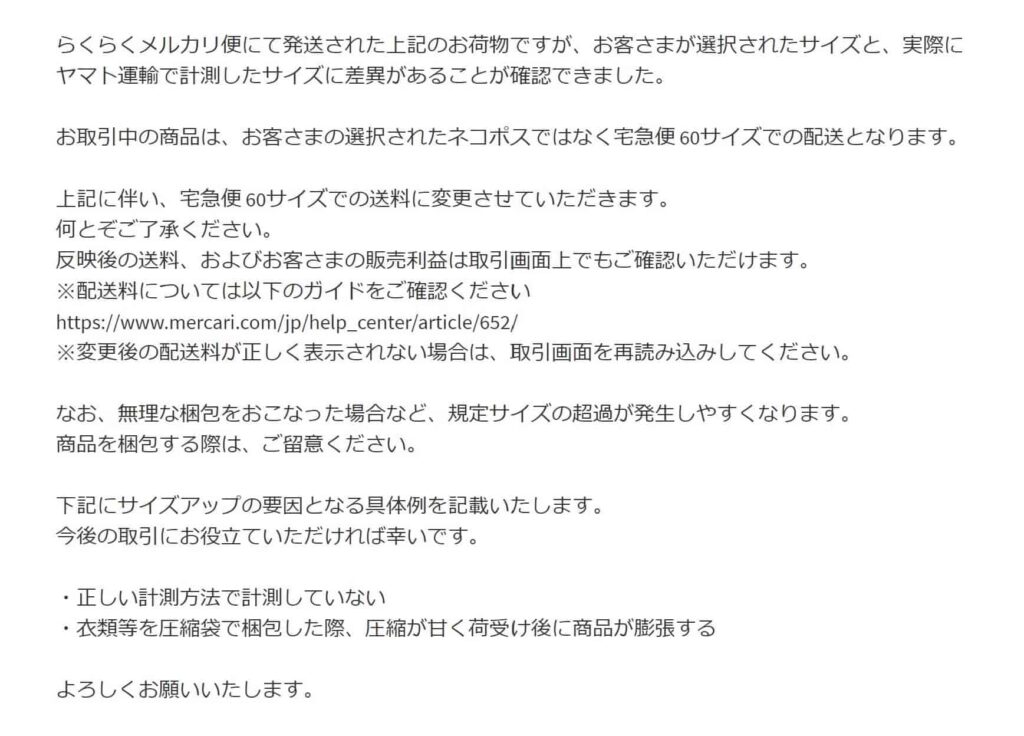
以下、お知らせの抜粋です。
「実際にヤマト運輸で計測したサイズに差異があることが確認できました。
確認したこと
取引画面から荷物がまだ配達中であることを確認しました。
【参考】配送料について
ネコポス ¥175 宅急便コンパクト ¥380 専用箱は別途購入¥70 宅急便60サイズ ¥700 問い合わせ
そこで、早急に以下の内容を問い合わせました。
宅急便コンパクトで発送したが、取引画面にてサイズを誤ってネコポスを選択しまったこと。 事務局から宅急便60サイズの配送料の適用と連絡が来たが、宅急便コンパクトの配送料は適用されない? メルカリかからの回答
以下、回答の抜粋です。
「「ネコポス」の規定サイズを超過した場合、利用資材に関わらず「宅急便」としてお預かりし、ヤマト運輸にて宅急便のサイズ・金額に変更いたします。」
注意すること
「宅急便コンパクト」については、下記に該当する場合も「宅急便」へサイズ変更を行っているとのことですのでご注意ください。
宅急便コンパクトの専用BOXを、ガムテープなどで補強して発送されていた場合 再利用された宅急便コンパクトの専用BOXに梱包されていた場合 宅急便コンパクトの専用BOXではない資材に梱包されていた場合 ヤマトHP
まとめ
今回の場合は運よく、また、メルカリ様のご好意により、最終的には宅急便コンパクトの配送料が適用された形となりました。サイト を作成してみました。