WEBサイトでスクロールを促すバーをよく見かけます。
z-indexで最前面に表示されているのですが、fixedされている場合、背面のカラーによっては見えなくなってしまいます。
そこで背面カラーに影響を受けないバー(アニメーション付き)を作成してみましたので、ご参考にしてください。
結論から言うと、バーはスクロールにshadowをつけ、文字は少し立体的に見えるようにしています。
使用するもの
以下のみです。
- HTMLファイル
- CSSファイル(SCSSを使用しています)
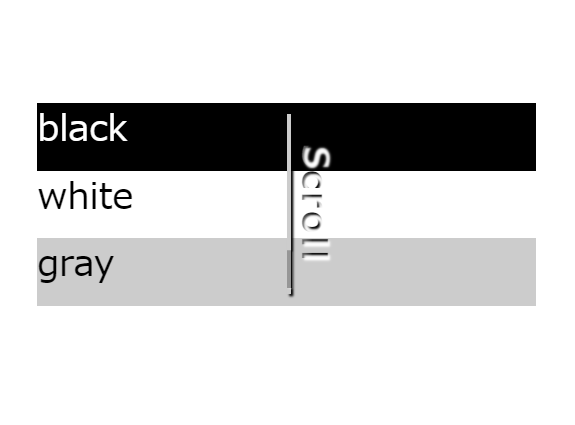
実装の結果
画面の隅に小さく表示することを前提に作成していますので、大きくしたい場合はshadowも含めご調整下さい。
また、分かりやすく画面の真ん中に固定表示していますので、固定場所もご調整下さい。
See the Pen scrolldown by blue moon (@blue-moon) on CodePen.
参考までに
ページのコンテンツ量が少なく、且つ、footerが下部に固定されておらず、footerがブラウザの上の方まで上がってきてしまう場合(検索結果表示で検索結果が0の場合等)は、z-indexの数値をfooterより下げて、footerの背面に隠してしまいましょう。
それ以上スクロールを促さないようにお気をつけ下さい。
もしくは、jQueryで画面下までスクロールしたらフェードアウトさせる処理をするということも可能です。
ググればたくさん検索結果に出てきますので、割愛させていただきます。
因みに、footerを下部に固定するには以下をお試しください。
footer {
position: sticky;
bottom: 0;
}【後日追記】jQueryを使って、コンテンツ量が少ない時にのみ画面下部に固定する方法について、こちらの記事を投稿しましたので、ご参考にしてください。
最後に
時々、使いまわせそうな自作デザインを掲載しています。
以前にも、日付入りカレンダー等も自作してみましたので、よろしければご参考にしてください。
今後も機会があれば掲載したいと思います。