テンプレートタグ the_excerpt()の抜粋取得では文字数によって要約文が取得されますが、トップページや親ページで、タイトルの他に最初の1行もしくは特定の箇所(idやclass等)だけを指定して取得できたらと思うことがあると思います。
その時の解決案を備忘録として残しておきます。functions.phpを触ったりはしません。
ご参考になれば幸いです。
状況
記事のタイトルに日本語のタイトルと英語のタイトルを記載。
「日本語タイトル<br>英語タイトル」と記載すれば、the_title()で、改行された状態でタイトルは取得可能。
WordPressのバージョンは5.7.2
不具合や不都合発生
- タイトルに<br>を挿入すると、パンくずにaタグが含まれた不自然な表示になる(プラグイン「All in One SEO」のウィジェット「Breadcrumbs」を使用)。
- たとえ、パンくずが正常に表示されたとしても、長くなる(パンくずの現在ページは日本語タイトルのみで構わない)。
そこで、記事のタイトルは日本語タイトルのみ記載し、英語タイトルは最初の1行目に記載することにしました。
しかし、この1行だけをタイトルと一緒に取得できずに躓きました。
解決案
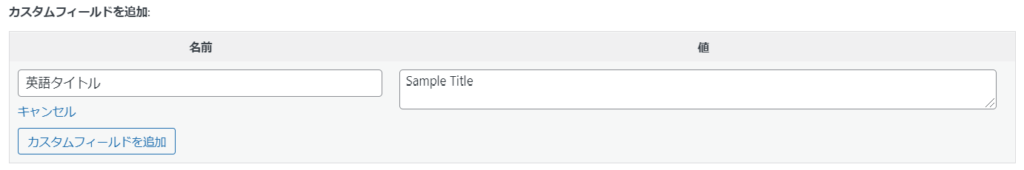
英語タイトルをmeta要素とする、つまりブロックエディタのカスタムフィールドを使用しました。
カスタムフィールド入力
カスタムフィールが表示されない場合は、投稿編集画面の右上の縦3つの点 > 設定 > パネル にて、「カスタムフィールド」をONにして表示してください。

トップページ等の表示させたいページでタイトルと一緒に取得
<h2>
<a href="<?php the_permalink()?>">
<?php the_title();?><br>
<span><?php echo post_custom('英語タイトル'); ?></span> //<span>タグはCSSでスタイルを変更したい場合等お好みで
</a>
</h2>英語のタイトルをスタイル変更するため<span>タグで囲っていますが、CSSの疑似要素::first-lineでも、1行目と2行目のスタイルを分けることは可能です。
但し、1行目に表示するはずだったものが、レスポンシブで意図せず2行目に跨ってしまう場合は注意が必要です。
まとめ
テンプレートタグthe_title()でタイトルを取得することに拘ったため、はまってしまいました。
個人的には、標準のカスタムフィールドは使い勝手が心地よくなく(更新状況が見えない)活用できていなかったのですが、英語タイトルをmeta要素にする、という発想の転換で無事解決にいたりました。