スクロールした時に画面下に横スクロールバーが表示されてしまうと、ウンザリしてしまいます。
slick スライダーで設定を変更した時にこの現象が起きてしまったので、備忘録として残しておきます。
何の要素が画面横幅からはみ出しているのか探すのは、見えない場合は手間がかかります。
思い切ってはみ出し部分を切り落とし、bodey {overflow-x: hidden;} としてしまいたいところですが、何か大事なものを消してしまっては大変です。
原因
画面からはみ出した原因
- 前後の画像への矢印を表示している。
- スライド画像を画面横幅いっぱいに表示{width: 100%;}している。デフォルトでは矢印は、画像の外側に配置されています。
- 矢印を画像内に配置しても見えない場合は、矢印のデフォルトの色が画像と被っているのと、z-indexの設定によるものです。
slickのデフォルトのCSS
以下のようになっています。一部を抜粋しています。
/* Arrows */
.slick-prev,
.slick-next {
font-size: 0;
line-height: 0;
position: absolute;
top: 50%;
display: block;
width: 20px;
height: 20px;
padding: 0;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
cursor: pointer;
color: transparent;
border: none;
outline: none;
background: transparent;
}
/* 途中省略 */
.slick-prev:before,
.slick-next:before {
font-family: 'slick'; //スタイル変更の為、'FontAwesome'に修正します
font-size: 20px;
line-height: 1;
opacity: .75;
color: #ffff;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.slick-prev {
left: -25px;
}
/* 途中省略 */
.slick-prev:before {
content: '←'; //font-familyの変更に伴いこちらも修正します
}
/* 途中省略 */
.slick-next {
right: 25px;
}
/* 途中省略 */
.slick-next:before {
content: '→'; //font-familyの変更に伴いこちらも修正します
}
/* 以下省略 */【参考】JSファイルの設定
$(document).ready(function(){
$('.slick-slider').slick({
arrows: true, //前後画像への切り替え矢印を表示
autoplay: true,
autoplaySpeed: 5000,
dots: true,
});
});前後の矢印は画像の外側に配置されています。
よって、画面の中に入れたいと思いますが、問題となるのは画像の色、またはz-indexの設定によって矢印が見えなくなってしまうことです。
例えば以下のようになってしまいます。

左側の矢印が見えないのは、z-indexの設定によるものです。
右側の矢印が見えないのは、矢印が透明色で矢印を囲む背景色が白の為です。
よってCSSを書き換えてみました。
CSSを修正
事前準備
defaultの矢印アイコンでは下記の方法ではうまく表示できないため、FontAwesomeの矢印アイコンを使用しています。
HTMLのheadタグ内でFontAwesomeの読み込んでおいてください。こちらの記事内に登録について簡単に記載しておりますので、ご参考にしてください。
CSSの修正コード
といいつつも、SCSSを使用していますので、ご了承ください。
.slick-prev, .slick-next {
&:before {
font-family: 'FontAwesome';
text-shadow: 1px 2px 2px #777; //適度な暗さのグレーを設定していますが、お好みの色を選択してください
font-size: 30px;
}
}
.slick-prev {
left: 10px; //画像の外側から内側に配置
z-index: 10; //画像の前面に配置、因みに.slick-nextの方は記載不要でした
&:before {
content: '\f053'; //左向きの矢印
}
}
.slick-next {
right: 10px; //画像の外側から内側に配置
&:before {
content: '\f054'; //右向きの矢印
}
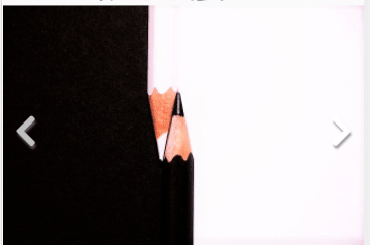
}修正後のイメージ

アイコンやテキストを立体的に見せることで、背景色に隠れてしまうのを防いでくれるため、shadowは便利です。