Easy Table of Contentsとは
投稿ページに自動で目次を作成してくれるメジャーなプラグインです。
日本語翻訳対応なので設定も簡単でした。
モバイル端末画面幅で目次が開かない!
768px以下の画面幅になると、目次アイコンをクリックしても目次リストが表示されないということが事態が起きました。
プラグインの不具合や他との相性を疑いましたが、原因は別のところにありました。
目次アイコンをクリックした時のデベロッパーツールのElmentsを見てみると、{display: none}と表示されています。
タブレット端末以下で非表示にする設定はしていません(そのような設定は見当たりませんでした)。そこには…

原因
別途インストールしている、レスポンシブ対応プラグイン「WP Responsive Menu」の設定が原因でした。
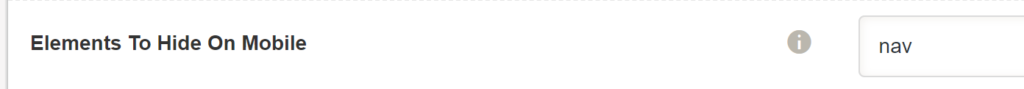
モバイル時にグローバルメニューを非表示するため、以下のように入力していました。

目次のセレクターも「nav」ですから、これに追従してしまったようです。
解決方法
方法①「Easy Table of Contents」のcssを以下のように調整
#ez-toc-container nav {
display: block !important;
}方法②「WP Responsive Menu」の設定を変更
グローバルメニューにクラスやIDをつけ、「WP Responsive Menu」(同様のレスポンシブ対応プラグイン)の設定の方でも、非表示にするセレクターを「nav」ではなく、クラスやIDに変更する。
しかし、「WP Responsive Menu」の場合、モバイルの時にグローバルメニューは確かに非表示にはなりますが、その分のスペースが残ったままでしたので、適宜調整が必要です。
別問題発生
無事に目次リストは表示されるようになりました。
しかしこれとは別問題が発生していました。
- 1つ目は、初期状態で目次が表示されないという事象が起こり、それはjQueryで調整しました。
- 2つ目は、ヘッダー高さを考慮したスムーススクロールが思うようにいかなかったのですが、これもjQueryで解決しました。
- 3つ目は、記事内にコードの掲載すると、サイドバーのウィジェットの方にしか目次が表示されませんでした。試行錯誤しましたが、改善の糸口が見つからないため、
目次プラグインを乗り換える予定です。「Rich Table of Contents」に乗り換えました。(2つを比較しましたので、こちらの記事もご参考になるかもしれません。)
まとめ
同じようにモバイル対応プラグインでも、モバイル時に非表示にするセレクターを入力することが想定されます。
その場合は安易に「nav」と入力すると、グローバルメニュー以外の「nav」(目次やサイトマップ等)にも影響を与えてしまうので、注意が必要です。
因みに、footer内のサイトマップには必ずしも「nav」は必要ないようです。
よく、ウェブページの下部に、利用規約ページ、著作権ページ、トップページへ戻る、などのリンクが配置されることがありますが、 このような場合には<nav>を使用せず、<footer>のみで十分です。
HTML5タグリファレンスより引用